

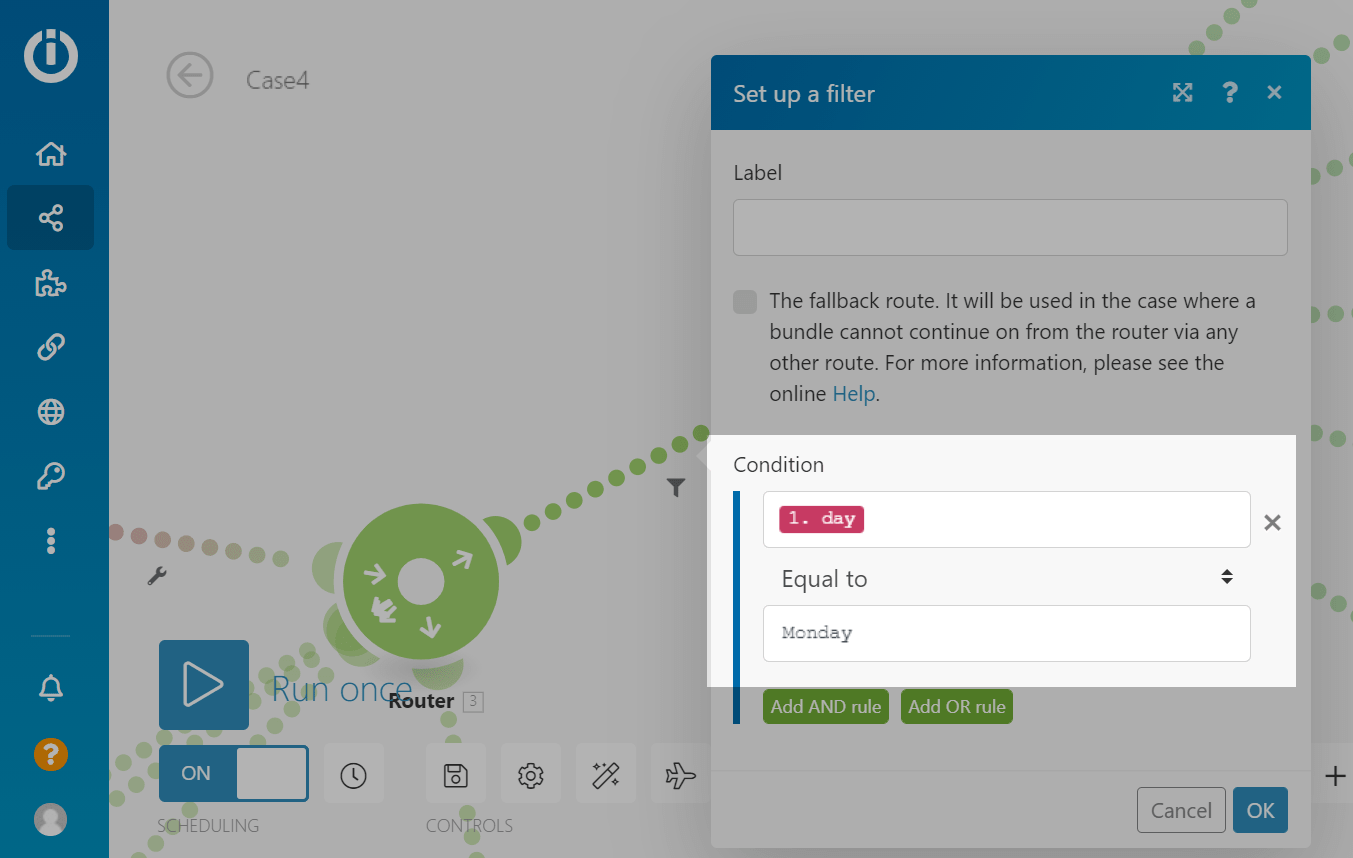
" Router" - helps branch the scenario each route will have its own "Filter" applied (by days: "Monday", "Tuesday" and so on, then by the booking time: "10", "11" and so on, then by the status of the cell - available or booked). We will use the following blocks in the scenario: If the cell is occupied, we will return the answer that the time slot is booked and the client needs to choose a different time. If the requested cell is available, we will write the user’s in it. Now, in Make, we need to build a scenario that checks our Google Sheets for the requested date and time of the booking request from a client.
#Google chatbot for sheets how to#
Read more: " How to Transfer Data from Google Sheets to Chatbots." Still, you can also get data from Google Sheets directly with only the Google Sheets API and SendPulse tools. This article covers integration with Google Sheets using Make (Make). How to Send and Receive Information from Google Sheets When Make receives the webhook, you will see a "Successfully determined" message in the "Webhooks" block. Here, you can use the variables of your chatbot with the data requested from the user in the previous element of the scenario.Ĭlick the Test request button to send the request to Make so the system can recognize the received data structure. Insert the passed data into the request body.

Select the "POST" request type, and enter the URL copied from Make.
#Google chatbot for sheets verification#
Select the bot you need and open the flow in the chatbot flow builder.Ĭreate a chatbot flow to enter data for verification and recording, such as name, contact details, day of the week, and time.Īdd and place the " API Request" element right after the element you want to send the webhook. How to Add a Webhook Link to a Chatbot Flow Now, Make waits to receive the first webhook to determine the data structure it will need to work. Copy the link - you need to paste it into your chatbot flow. Select the "Custom webhook" block from the drop-down list.Ĭlick the Add button to create a new webhook.Įnter a webhook name and click the Save button. You need to create a webhook that sends data from your chatbot flow. Click the Continue button in the upper right corner.Ĭlick on the block with the question mark at the center of your screen and select the " Webhooks" block - this block starts the flow. You can choose which services to connect - in this case, we want Webhooks and Google Sheets - using the search or find and add them directly in the constructor. Log into your Make account, and click the + Create a new scenario button to start creating a scenario. How to Send a Message with a Response to a User.Adding a Router for Dividing the Cell Check Results.How to Send and Receive Information from Google Sheets.How to Add a Webhook Link to a Chatbot Flow.


 0 kommentar(er)
0 kommentar(er)
